HTML 11 extension provides tool windows in Visual Studio 2017/2019 showing preview of static and dynamic web pages you are currently editing, on desktop and mobile devices.
HTML in Visual Studio Code Visual Studio Code provides basic support for HTML programming out of the box. There is syntax highlighting, smart completions with IntelliSense, and customizable formatting. VS Code also includes great Emmet support. Visual Studio offer the open tools & flexibility you need to create & deploy web applications. Use our best code editor for HTML5, CSS3, & JavaScript today. Visual Studio Code CSS Intellisense for HTML. HTML id and class attribute completion for Visual Studio Code. HTML id and class attribute completion. Supports linked and embedded style sheets. Supports template inheritance. Supports additional style sheets. Supports other HTML like languages. Validates CSS selectors on demand.
Static .html pages
The preview is updated as you type. When you change a .css or a .js file referenced in the HTML document, the preview is updated after you save the referenced file.
Razor .cshtml pages in ASP.NET Core 2.1/3.0 web application
MVC view .cshtml pages in ASP.NET Core 2.1/3.0 web application

.razor pages in Blazor app
Web Forms .aspx pages in ASP.NET web application
MVC view .cshtml/.vbhtml pages in ASP.NET web application

While the web application server is running in IIS Express, the preview is updated when you save a document. When the server is stopped, the preview is no longer updated and a red border is displayed around the preview area.
Getting started
To initially open HTML 11 tool windows, select Desktop preview or Mobile preview in the main HTML11 menu:
You can position opened tool windows alongside the HTML editor or outside the main Visual Studio window, e.g. on a second monitor.
HTML is rendered using Chromium Embedded Framework v75.
How it works
Static .html pages and associated resources (images, styles, scripts) are loaded by the embedded Chromium browser directly from the disk. For the live preview, page content is provided from a memory buffer.
To show preview for dynamic pages, you need to start the web application (usually pressing Ctrl + F5). HTML 11 finds App/Project URL in web server settings (usually http://localhost:[random-port]), adds the file path to it and opens the preview. When you change and save a page, Visual Studio recompiles it on save, updates the application on the fly, HTML 11 updates the preview and you see the updated page.
Troubleshooting
If a page preview is not displayed, you can enable diagnostics in Options:
And then in the Output window General page you can look for additional information:
Chrome dev tools
Developer tools menu command opens the standard Chromium developer tools window:
Visual Studio Html Css
Mobile preview
In HTML 11 options you can select a mobile device for preview:
A mobile device is simulated with Chromium DevTools Device Mode.
Open on Android emulator
Open on Android emulator menu command opens the current page on a running Android emulator:
The preview is updated when you Save All documents.
Visit the HTML 11 home page for more information.
-->Microsoft Visual Studio is an integrated development environment (IDE). Use it to edit, debug, build, and publish your web apps. It is a feature-rich program that may be used for many aspects of your web development. Over and above the standard editor and debugger that most IDEs provide, Visual Studio includes the following features to ease your development process.
- compilers
- code completion tools
- graphical designers
- many more

If you are not already using Visual Studio, navigate to Download Visual Studio to download it.
Currently, Visual Studio 2019 supports debugging JavaScript in Microsoft Edge for your ASP.NET Framework and ASP.NET Core apps. Complete the following steps to use Visual Studio to debug Microsoft Edge.
Launch Microsoft Edge
Visual Studio completes the following workflow using a single button.
- Builds your ASP.NET and ASP.NET Core app.
- Starts your web server.
- Launches Microsoft Edge.
- Connects the Visual Studio debugger.
The simplified workflow allows you to debug JavaScript that run in Microsoft Edge directly from your IDE.
Create a new ASP.NET Core web app
Open Visual Studio 2019 and choose Create a new project. On the next screen, choose ASP.NET Core Web app > Next.
Provide a Project name for your new project and choose Create. For the purposes of the example, choose React.js as the template, and choose Create. The React.js template specifies how to integrate React.js with an ASP.NET Core app.
Launch Microsoft Edge from Visual Studio
After you create your project, open ClientApp/src/components/Counter.js. Now, to use Visual Studio to debug JavaScript, choose the dropdown next to the green Play button and IIS Express.
Choose Script Debugging > Enabled.
In the same dropdown, choose Web Browser > the preview channel of Microsoft Edge that you want Visual Studio to launch, such as Microsoft Edge Canary, Dev, or Beta. If you are not already using one of the Microsoft Edge preview channels, navigate to Download Microsoft Edge Insider Channels to download one.
Note Download mac os x 10.5.
If you choose Microsoft Edge (EdgeHTML), Visual Studio launches it instead of Microsoft Edge (Chromium). Install the one of the preview channels of Microsoft Edge or ensure that the version of Microsoft Edge installed on your machine is Microsoft Edge (Chromium) and not Microsoft Edge (EdgeHTML).
Now that Visual Studio is correctly configured, choose the green Play button. Visual Studio builds your app, start the web server, launch Microsoft Edge, and navigate to https://localhost:44362/ or whatever port is specified in launchSettings.json.
Debug JavaScript running in Microsoft Edge

Switch back to Visual Studio. In Counter.js, to set a breakpoint on Line 13, choose the gutter next to the line.
Now switch back to the instance of Microsoft Edge that Visual Studio launched. Choose on Counter in the NavMenu on the left of the webpage. Now choose Increment.
The JavaScript debugger in Visual Studio hits the breakpoint you set in Counter.js. Visual Studio now pauses the runtime of the JavaScript running in Microsoft Edge and you may step through the script line-by-line.
The example was just a minor demonstration of the functionality available in Visual Studio. For more information about the functionality in Visual Studio 2019, navigate to Visual Studio documentation.

Attach to Microsoft Edge
Previously, you had to launch Microsoft Edge from Visual Studio. Now, you are able to attach the Visual Studio debugger to an already running instance of Microsoft Edge.
First, ensure that there are no running instances of Microsoft Edge. Now, from your command line, run the following command.
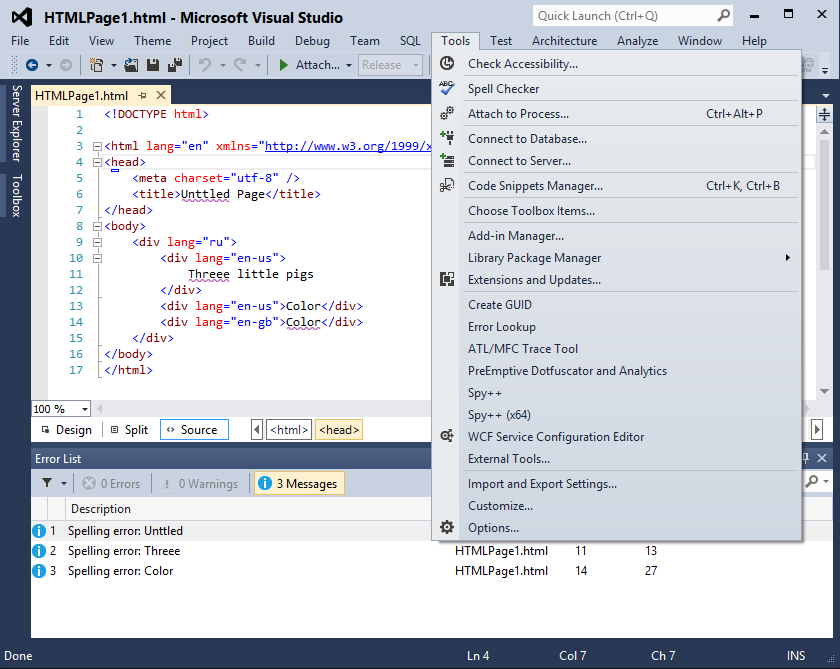
From Visual Studio, open the Debug menu and choose Attach to Process or select Ctrl+Alt+P.
From the Attach to Process dialog, set Connection type to Chrome devtools protocol websocket (no authentication). In the Connecting target textbox, type http://localhost:9222/ and select Enter. Review the list of open tabs you have in Microsoft Edge listed out in the Attach to Process dialog. Ios 4 app store.
Choose Select.. > the checkbox next to JavaScript (Microsoft Edge – Chromium). To add tabs, navigate to new tabs, and close tabs and display the changes reflected in the Attach to Process dialog, choose the Refresh button. Choose the tab you want to debug and choose Attach.
The Visual Studio debugger is now attached to Microsoft Edge. You may pause the running of JavaScript, set breakpoints, and review console.log() statements directly in the Debug Output window in Visual Studio.
Visual Studio Download
Getting in touch with the Microsoft Visual Studio team
Visual Studio Html Page Designer
Download torrent application for mac. The Microsoft Visual Studio and Microsoft Edge teams wants to learn more about how you work with JavaScript in Visual Studio. To send your feedback, choose the Send Feedback icon in Visual Studio or tweet @VisualStudio and @EdgeDevTools.
